Desain Foto Keren Gaya Muda Ala PSDesain Dengan Photoshop
 Belajar photoshop, desain photoshop memang tidak ada habis-habisnya! Mengapa saya demikian? karena dengan hanya sedikit berimaginasi dan belajar software desain grafis seperti photoshop, kita akan dapat memperoleh gambar yang mujarab dan layak dipertontonkan
Belajar photoshop, desain photoshop memang tidak ada habis-habisnya! Mengapa saya demikian? karena dengan hanya sedikit berimaginasi dan belajar software desain grafis seperti photoshop, kita akan dapat memperoleh gambar yang mujarab dan layak dipertontonkan Dalam tutorial ini, kita akan membuat sebuah gambar/image biasa menjadi terlihat lebih stylish dan keren ala PSDesain, kita akan menggunakan banyak layer, dan kombinasi beberapa layer. Oleh karena itu ikuti tutorial langkah demi langkah untuk hasil yang maksimal
Preview
Sebelum melihat lebih mendalam tutorial yang kita buat, silahkan lihat dulu desain photoshop yang akan kita hasilkan.Detail Tutorial
- Tingkat kesulitan : Menengah
- Program yang diperlukan : Adobe photoshop (tutorial ini menggunakan Adobe Photoshop CS3)
- Materi yang dipelajari : kombinasi layer dan blending mode
- Lama pembuatan : 25 Menit
File Source yang dibutuhkan
Tutorial
Langkah 1
Buka foto yang akan anda edit dengan adobe photoshop, di sini saya menggunakan gambar Tour Banda Aceh.jpg
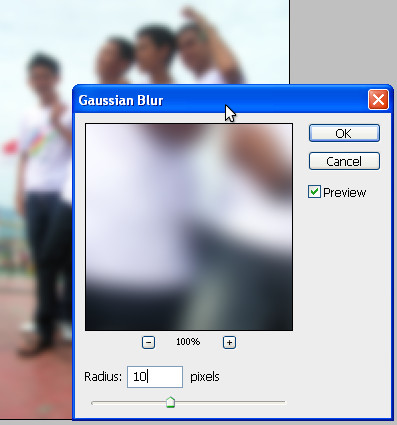
Langkah 2Untuk menjaga keaslian gambar, duplicate gambar tersebut (Ctrl + J) sehingga terdapat dua gambar pada Layer, beri gaussian blur pada gambar tersebut dengan memilih filter > blur > gaussian blur,Beri radius dengan 10

Langkah 3
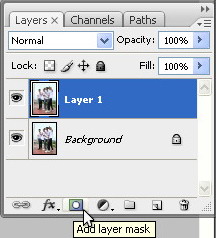
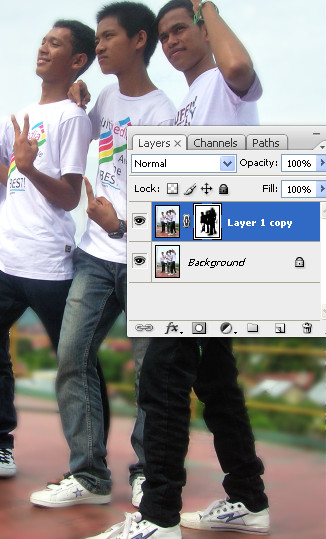
Selanjutnya beri layer mask pada gambar, dengan menggunakan brush tool dan pastikan layer masknya terpilih, brush bagian orangnya (keempat orang) dengan warna hitam. Dengan cara ini, bagian blur pada ke empat orang tersebut akan hilang.

 Buat gambarnya hingga sedetail mungkin untuk memperoleh desain yang maksimal
Buat gambarnya hingga sedetail mungkin untuk memperoleh desain yang maksimalLangkah 4
Buat layer baru diatas layer mask tadi, rename layer tersebut dengan nama “efek 1″ dengan brush tool buat bagian-bagian pinggir gambar dengan warna hitam, langkah ini kita akan membuat fokus pada photo.

Kecilkan opacity jika perlu, disini saya menurunkan opacitynya menjadi 40%, preview desainnya bisa anda lihat di bawah ini.
Langkah 5
Buat layer baru lagi beri nama “efek 2″ buka brush Brush Multi Fungtion pilih (Sampled Brush 24 6)atau yang lainnya sesuai selera anda, masih dalam layer “efek 2″ dalam keadaan terpilih, klik drag dan seret hingga menghasilkan gambar seperti dibawah ini

Perlu anda ketahui, desain brush yang akan kita hasilkan disini tidaklah sama, anda bisa membuat sesuai control imaginasi anda dengan lebih baik dan maksimal sesuai selera andaLangkah 6
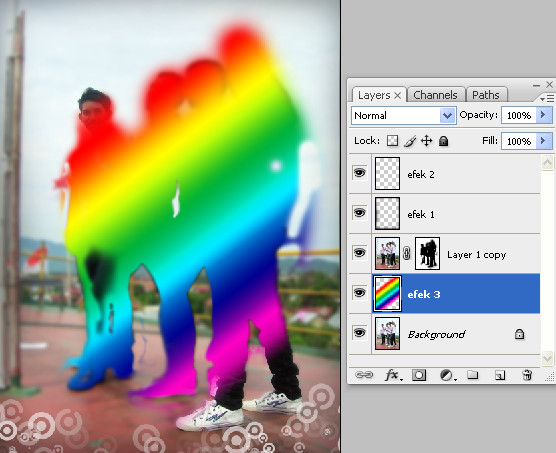
Selanjutnya, diatas layer background kita buat sebuah layer baru, sekarang kita akan menambah efek pelangi pada gambar, buat layer baru diatas layer “Background” ganti nama layer dengan “efek 3″

Langkah 7
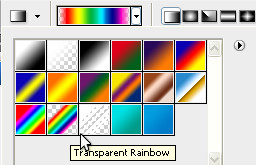
Pilih gradient tool pada toolbar. pada menubar, pilih warna dengan transparent rainbow dan beri gradient pada layer tersebut lihat illustrasinya seperti gambar berikut


Langkah 8
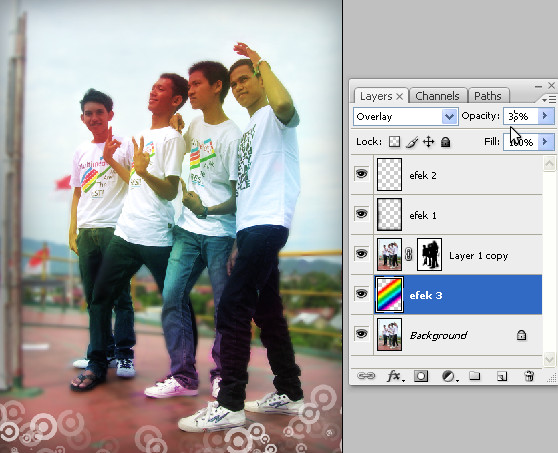
Uban blending mode layer menjadi overlay dan turunkan opacity menjadi 35%


Langkah 10
Sekarang kita akan membuat efek seperti lukisan pada foto tersebut, seperti langkah 2 gandakan layer background anda dan pastikan posisi layer dibawah warna gradient pelangi tadi, ubah nama layer dengan “lukisan”

Langkah 11
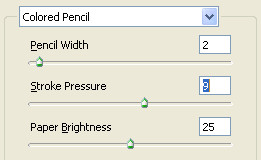
Pada layer lukisan tersebut kita akan membuat efek lukisan, klik filter > Artistic > Colored Pencil, atur dan ubah parameter Colored Pencil sesuaian seperti gambar

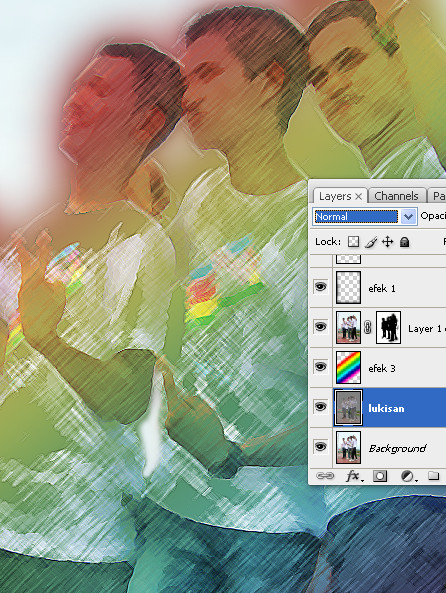
hasilnya

Langkah 12
Ubah lagi blending mode layer menjadi overlay dan turunkan opacity menjadi 80%

Langkah 13
Beri beberapa teks untuk memperindah desain yang kita buat

Hasil Akhir
Desain foto keren, gaul, gaya muda ala PSDesain selesai kita buat, saya harap anda belajar banyak dari tutorial singkat ini. Jika anda menyukai tutorial ini, silahkan berbagi dengan menekan tombol share sosial bookmark dibawah postingan, ikuti juga saya di twitter @jakazulham, dan silahkan juga untuk memenuhi kotak komentar. 















